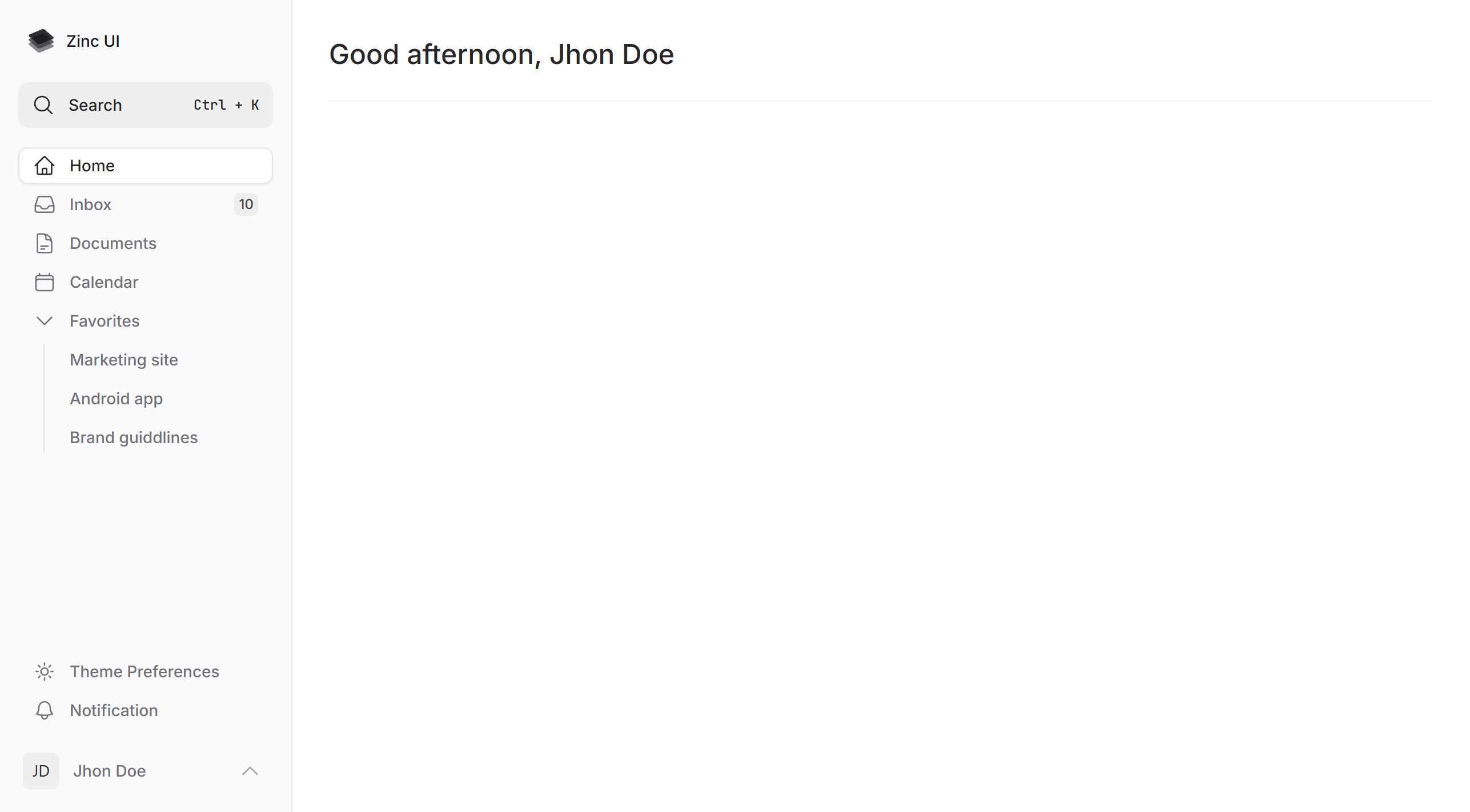
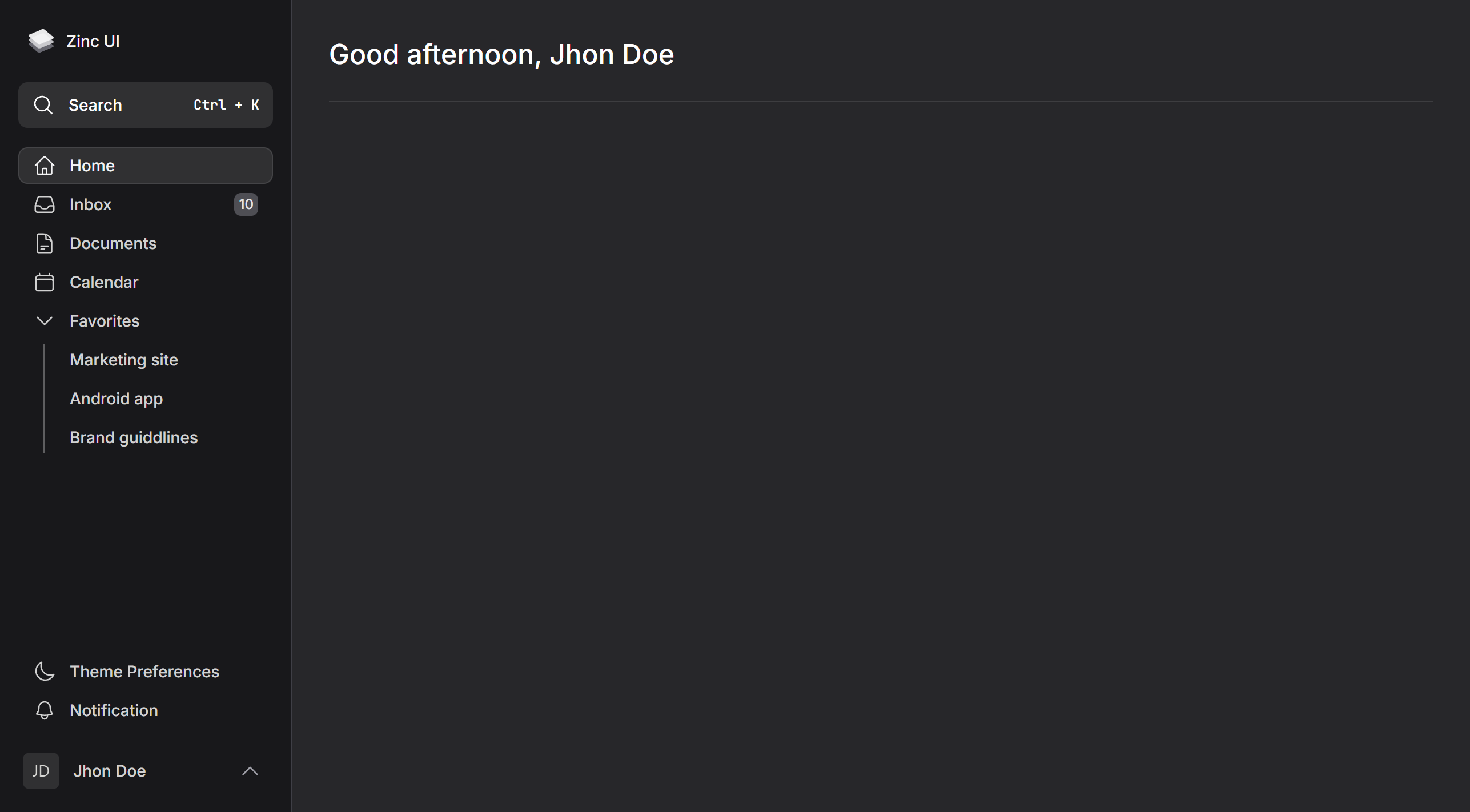
Sidebar
A layout with a primary sidebar for navigation while keeping the main content in focus.


+use Livewire\Attributes\Layout; use Livewire\Component; +#[Layout('layouts.sidebar')] class YourLivewireComponent extends Component { public function render() { return view('livewire.your-livewire-component'); } } Secondary header
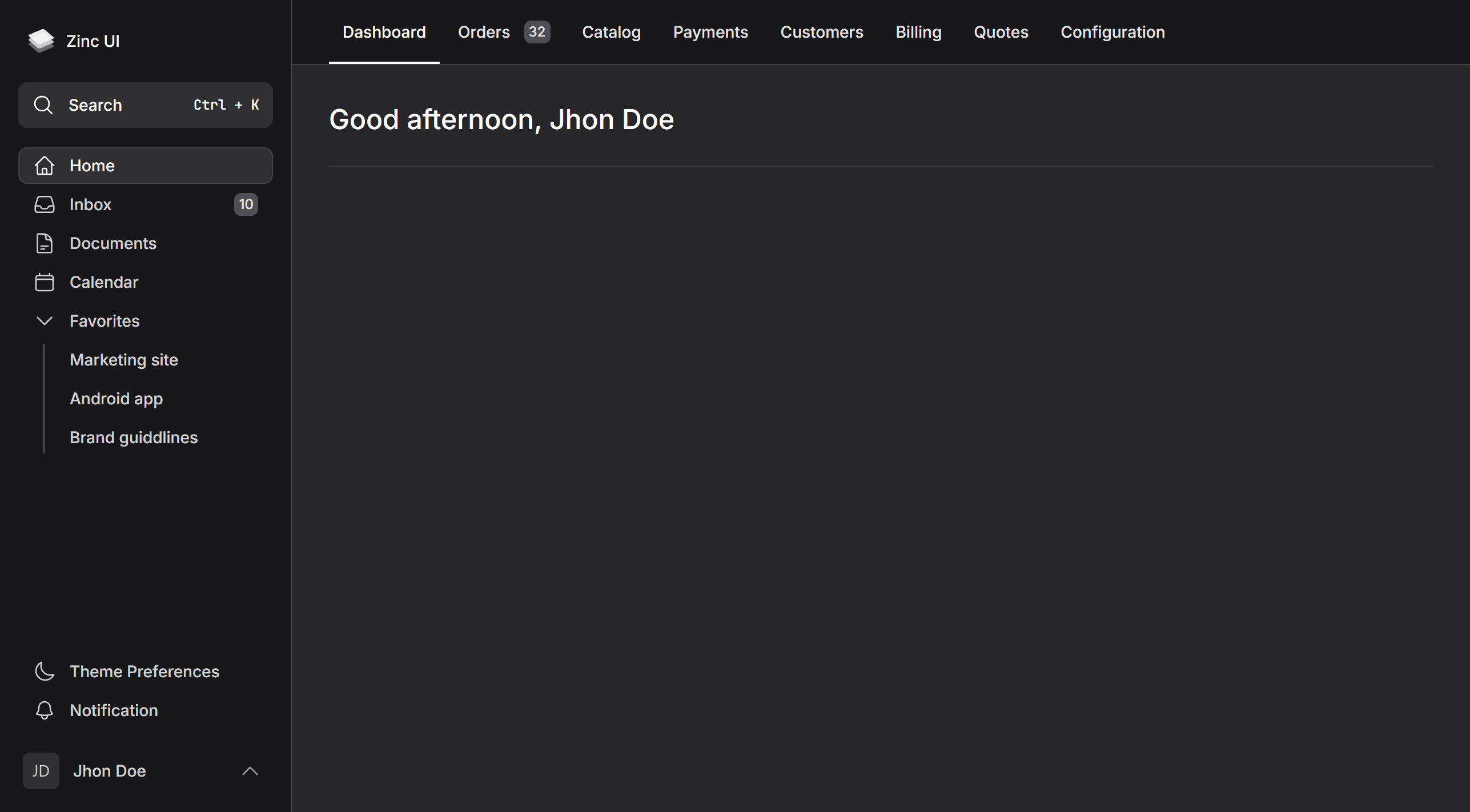
A layout combining a sidebar and a secondary top header for additional navigation.


+use Livewire\Attributes\Layout; use Livewire\Component; +#[Layout('layouts.sidebar-header')] class YourLivewireComponent extends Component { public function render() { return view('livewire.your-livewire-component'); } }